Windows10のスクリーンショットをはてなブログに貼り付ける時に知っておくと便利なこと。
こんにちは、寝てタイガーです。
はてなブログにWindows10のスクリーンショットを貼り付ける時に便利な方法を見つけました。
もしかしたら既に知っている方もいるかもしれませんが、ご容赦ください。
Windows10でスクリーンショットをとる
Windows10でスクリーンショットを取る方法はいくつかありますが、範囲選択ができて便利なので、 私はShift+Windows+s の組み合わせを使うことが多いです。
この組み合わせを押すと画面が少し暗くなってマウスカーソルが十字に切り替わります。
その状態でスクリーンショットをとりたい範囲をドラッグで選択すると切り取ることができます。
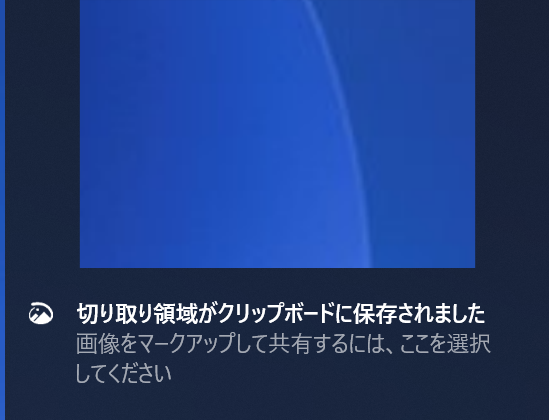
スクリーンショットをとれているとディスプレイの右下にこんな表示が出ます。

Shift+Windows+sでスクリーンショットをとる場合、そのままでは、スクリーンショットフォルダ内には保存されません。
さきほど右下に出てきた表示をクリックすると、切り取り&スケッチに切り替わるので、ここで右上の保存を押すと、 名前を付けて保存のウィンドウがでるので、ファイル名と種類を決めて保存をおします。
これで切り取った画像がPC>ピクチャ>スクリーンショットのフォルダ内に保存されます。
スクリーンショットをはてなブログに貼り付けるには
これまでの方法
切り取り&スケッチでスクリーンショットフォルダに保存
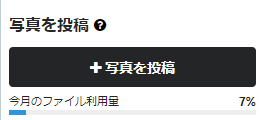
ブログ記事作成画面の右上の「写真投稿」のボタンを押す。

スクリーンショットフォルダから貼り付ける画像を選択する
画像がアップロードされるのを待つ

画像アップロードが完了したら以下の画面が出るので「記事編集画面に貼り付ける」を押す。

編集画面に画像貼り付け完了
全部で7工程。
手順ショートカット版
直前にショートカットした画像は直接記事編集画面にCtrl+Vで貼り付けることができます。
つまり、短くすればスクリーンショットを記事編集画面に貼り付けるまでの工程は 以下のようになります。
記事編集画面のスクリーンショットを貼り付けたい箇所でCtrl+V。
画像がアップロードされるのを待つ

画像アップロードが完了したら以下の画面が出るので「記事編集画面に貼り付ける」を押す。

編集画面に画像貼り付け完了
2工程減って全部で5工程になります。
都度、スクリーンショットで必要な画像を切り取って、記事編集画面に貼り付ける場合は、 画像だけを一旦スクリーンショットとってから必要な部分に貼り付けるやり方よりも こちらの方が工程が少ない分早いと思います。
ただ、注意が必要なのはこの時短バージョンはフォルダへの保存を行っていないので、 スクリーンショットフォルダ内に画像は保存されません。
「この画像はちゃんと保存したい」という場合は、保存するやり方で行ってください。